モックアップツールのおすすめ (開発者目線)
業務アプリの世界では、開発者が画面もデザインすることが多々あります。
ただし、(残念ながら)ほとんどの業務アプリは、デザインのセンスが全くない、「ダサい」画面だったりします。
スマートフォンの Cool なアプリに慣れ、一般人でもデザインに対して目が肥えている現代。
業務アプリであっても、少しは画面デザインを Cool にしたい。
UX のこともあるけれど、まずは小綺麗な画面を顧客に提示するためには、モックアップツールが便利です。
私が使っても良いな、と思ったおすすめは次の通りでした。
テンプレートが豊富。Bootstrap 用のテンプレートを選択すれば、ASP.NET MVC の画面デザインも簡単。画面遷移図、ワークフローも作成可能。
英語ツールだけど、なんとなくわかる。
タイプ:オンライン型(ブラウザ上で操作)
言語:英語
価格:1ユーザー $14 /mo, 3 ユーザー $29 /mo(フリープラン有)
ASP.NET MVC 向けの画面デザインをするためにあるようなツール(笑)。
レスポンシブ時のデザイン確認も一発でできる。
顧客に提示するモック作成に最適。最終デザインとの齟齬がない。
インストール型で、買い切り型というのも安心。
タイプ:インストール型
言語:英語
価格:$29 (1年間のアップグレード), $60(永続的にアップグレード可)
※ 日本の代理店から買うと上記値段ではない。かなり高い。
検索するとよく出てくる以下のツールは、私の要望には合わなかった。
prott
オンライン型の国産ツール。
デザイナーファースト。モバイルアプリに特化。
コンシューマー向けのアプリ開発などでは使えるかもしれない。
あと、言語が日本語なのがメリット。
moqups
オンライン型の海外ツール。
基本的にはモバイルアプリ向け。
たぶん高性能なのだろうけど、直感的に使えない。
そもそも、英語なのでとっつきにくい。
Prototyper
インストール型。
使い勝手は良い。
Bootstrap を使わないのであれば、こちらのツールの方がいいかもしれない。
メニューは英語なので、使い方を習熟するのに時間がかかる印象。
そもそもなぜモックアップツールを使うのでしょうか?
顧客には、「画面を見たい」という要望があります(初期の段階であっても)。
その際に、手早く画面を作って顧客に見せることで安心感が生まれ、その後の作業(確認や、デザイン変更時の折衝)が楽になったりします。
あまり工数をかけたくないけど、
顧客に出せるクオリティの成果物を作るには、モックアップツールは強力な武器になるでしょう。
PowerPoint や Excel でもいいんですけど…… HTML 化できないですからね。
ただし、(残念ながら)ほとんどの業務アプリは、デザインのセンスが全くない、「ダサい」画面だったりします。
スマートフォンの Cool なアプリに慣れ、一般人でもデザインに対して目が肥えている現代。
業務アプリであっても、少しは画面デザインを Cool にしたい。
UX のこともあるけれど、まずは小綺麗な画面を顧客に提示するためには、モックアップツールが便利です。
開発者目線のモックアップツール
モックアップツールを検索してみると、以下のことが分かりました。- ツールは英語のものがほとんど(国産のツールは、ほぼない)
- モバイル向けに特化しているものも多い(Web 画面をデザインしたい)
- 利害関係者たちにすぐに確認してもらえるよう、オンライン版が主流(ブラウザで、すぐ確認してもらえる)。
- 見た目はデザインできるけれど、その画面の後に「開発」が待っているのです。
テキストボックスやボタンに処理を入れることを考えてほしい。
私が使っても良いな、と思ったおすすめは次の通りでした。
MockFlow
テンプレートが豊富。Bootstrap 用のテンプレートを選択すれば、ASP.NET MVC の画面デザインも簡単。画面遷移図、ワークフローも作成可能。
英語ツールだけど、なんとなくわかる。
タイプ:オンライン型(ブラウザ上で操作)
言語:英語
価格:1ユーザー $14 /mo, 3 ユーザー $29 /mo(フリープラン有)
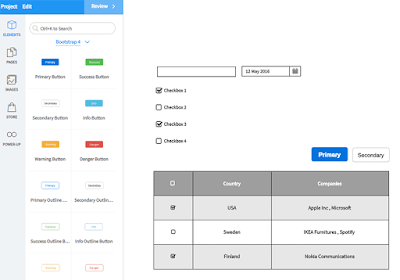
Bootstrap Studio
ASP.NET MVC 向けの画面デザインをするためにあるようなツール(笑)。
レスポンシブ時のデザイン確認も一発でできる。
顧客に提示するモック作成に最適。最終デザインとの齟齬がない。
インストール型で、買い切り型というのも安心。
タイプ:インストール型
言語:英語
価格:$29 (1年間のアップグレード), $60(永続的にアップグレード可)
※ 日本の代理店から買うと上記値段ではない。かなり高い。
検索するとよく出てくる以下のツールは、私の要望には合わなかった。
prott
オンライン型の国産ツール。
デザイナーファースト。モバイルアプリに特化。
コンシューマー向けのアプリ開発などでは使えるかもしれない。
あと、言語が日本語なのがメリット。
moqups
オンライン型の海外ツール。
基本的にはモバイルアプリ向け。
たぶん高性能なのだろうけど、直感的に使えない。
そもそも、英語なのでとっつきにくい。
Prototyper
インストール型。
使い勝手は良い。
Bootstrap を使わないのであれば、こちらのツールの方がいいかもしれない。
メニューは英語なので、使い方を習熟するのに時間がかかる印象。
モックアップツールは顧客確認のための工数削減
そもそもなぜモックアップツールを使うのでしょうか?
顧客には、「画面を見たい」という要望があります(初期の段階であっても)。
その際に、手早く画面を作って顧客に見せることで安心感が生まれ、その後の作業(確認や、デザイン変更時の折衝)が楽になったりします。
あまり工数をかけたくないけど、
顧客に出せるクオリティの成果物を作るには、モックアップツールは強力な武器になるでしょう。
PowerPoint や Excel でもいいんですけど…… HTML 化できないですからね。